Sign In Scheduling is now part of Sign In App
Your favourite appointment scheduling tool is now part of one of the world’s leading visitor management systems to improve efficiency and create seamless visitor experiences.
If you’re an existing Sign In Scheduling customer, don’t worry - you can still login and use the application as you did before.

Streamlined visitor experiences from booking to visit
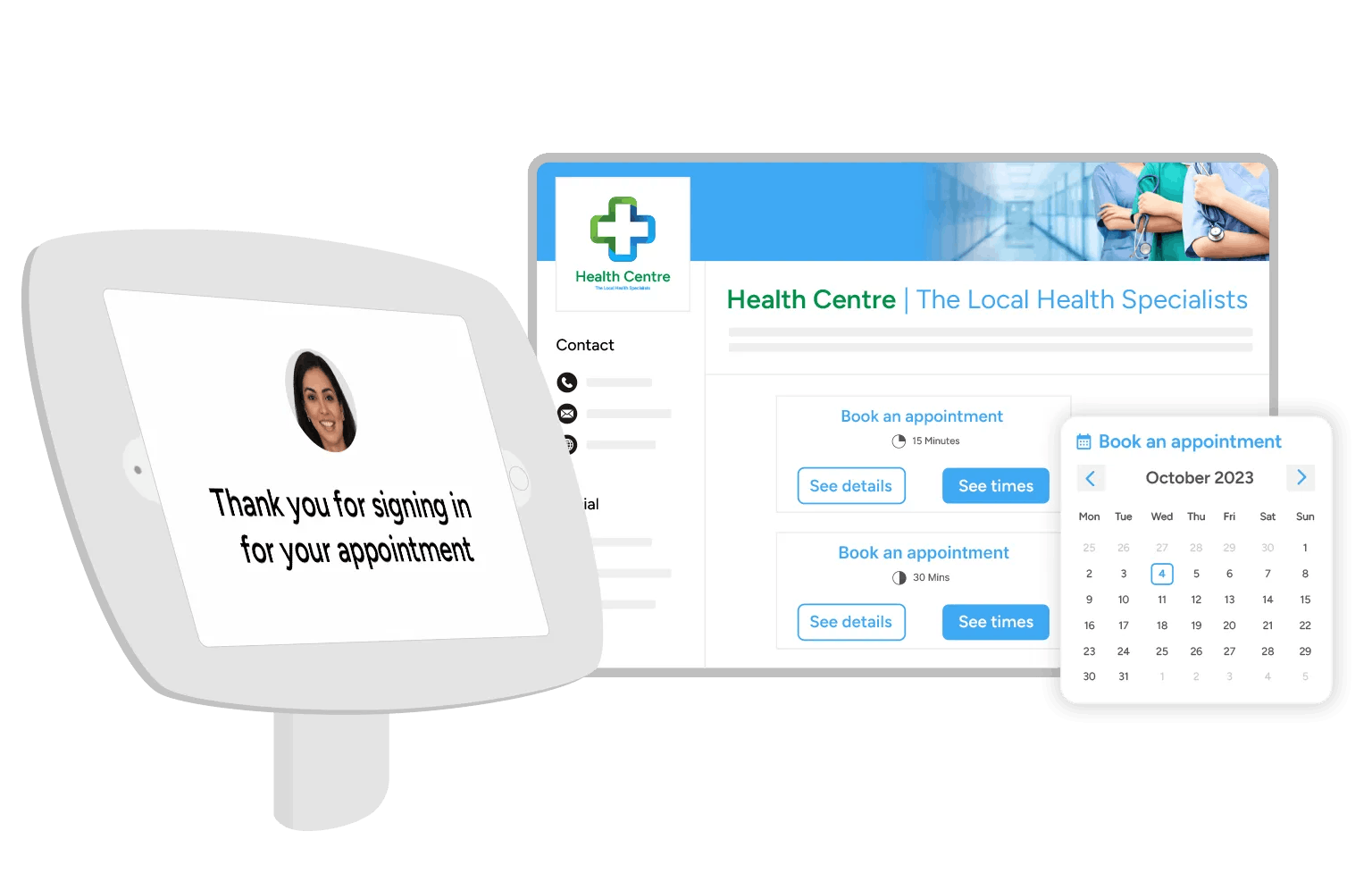
Pre-register visitors
Once an appointment has been booked, they’ll automatically be pre-registered in Sign In App.
Track no-shows
If they don’t turn up and sign in, Sign In App will automatically mark the appointment as a no-show.
Follow-up
Send post-visit surveys to visitors to gather feedback and identify areas of improvement.
Why Sign In App & Scheduling?
At Sign In App, we believe a visitor’s experience with your organisation starts long before they arrive on site. Combining Scheduling and Sign In App delivers a comprehensive system that creates a seamless experience from the moment an appointment is booked right up until your visitor arrives on site and after their appointment.
Reduce the administrative load by allowing visitors to book, reschedule or cancel their own appointments and sign in easily when they arrive.
Powerful features to enhance efficiency
Pre-registrations
Automatically pre-register visitors once an appointment has been booked.
Custom branding
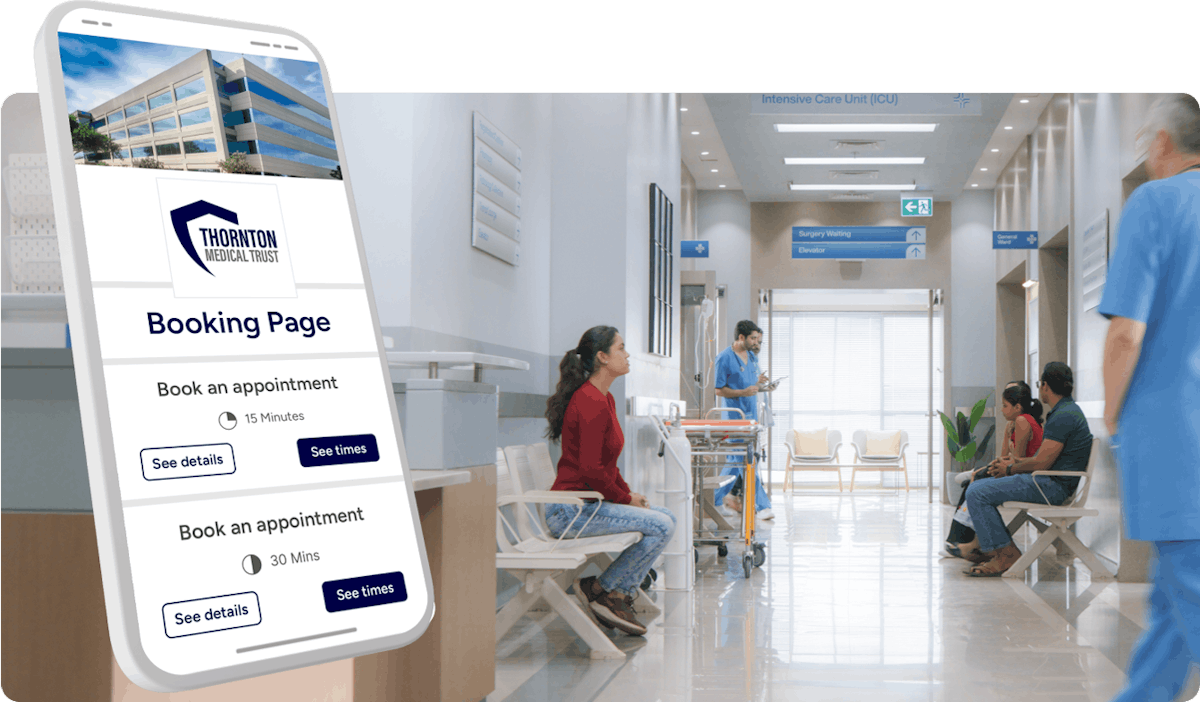
Customise and brand your online booking pages to suit your needs.
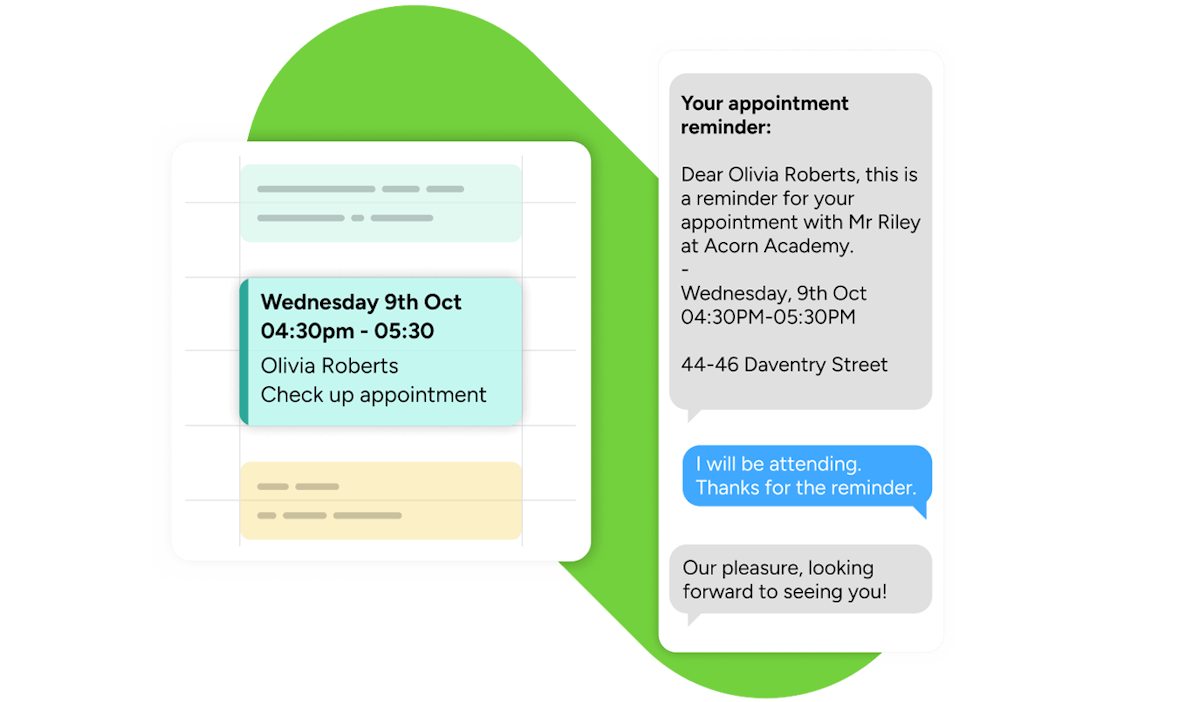
Messages & reminders
Intelligent tools to automate reminders and messages.
Multi-channel scheduling
Schedule appointments across any channel - online or over the phone.
Advanced reporting
Drive change with actionable insights to improve ROI.
Multi-site management
One central portal to manage locations, services and staff.
Learn more

Enhanced engagement, reduced no-shows
Empower visitors to book, cancel and reschedule appointments on their own terms with multi-channel appointment scheduling. Automated reminders reduce missed appointments by up to 90%.
Minimise admin time, create seamless experiences
Ensure every visitor feels valued with custom booking pages, tailored messages, and self-service scheduling options and save time with a centralised platform to manage locations, services and staff members, and AI-powered messaging tools.