10to8 was created to make appointments happen. We set out to create an online appointment booking...
Top Ten Ways to Improve Your Online Booking Page Accessibility
It’s no secret that the internet is a powerful resource for taking bookings. In fact, many people use it as their first port of call to find a service such as a haircut, or a doctor’s appointment. Whilst online appointment scheduling is mostly easier than booking over the phone or waiting in line, it’s often a completely different story for someone with a disability. That’s why improving your website accessibility is so vital.
People with disabilities often face difficulty booking an online reservation. Many booking pages are confusing, difficult to read, or tricky to navigate for someone who has a disability. However, there’s plenty you can do to make your website and booking page easier for everyone to use.
Follow the steps below to improve your booking page accessibility and provide an equally excellent experience for all your customers
What is website accessibility?
For those who are unaware of what accessibility means, it’s the degree to which a product or service meets the needs of various people in terms of physical and mental ability. This includes people suffering from blindness, deafness, low vision, or cerebral palsy. Web accessibility is the practice of making your online content accessible to people with disabilities.
Better web accessibility can be achieved through a variety of techniques. This includes avoiding flashing or moving images that could cause seizures in photosensitive epilepsy sufferers; providing captions or transcripts of audio-only media, and using appropriate colors and font sizes.
There are countless benefits to making your website and booking pages more accessible. A higher conversion rate, a potential increase in customers (more bookings), and simply the fact that it’s the morally right thing to do.
What is WCAG?
WCAG is a set of guidelines for website accessibility created by the World Wide Web Consortium (W3C). There are three levels: A, AA, and AAA. Each of these levels can be achieved by meeting a certain number of criteria and is rewarded by a certification.
WCAG ensures website accessibility in all areas on a page: navigation, headings, captions under images or videos, informational signposts (like breadcrumbs), lists, input fields, and buttons — basically everything with text content.

The guidelines also offer easy-to-follow instructions on how accessible web pages should be designed. Failing to adhere to these standards could result in your website alienating potential customers from booking online services or purchasing products on your site.
Many high-end organizations like banks and hospitals, have to adhere to WCAG guidelines by law. Whereas for other businesses, even though it’s not a legal requirement, it is something that you should adhere to for making your business more versatile.
The majority of WCAG guidelines are not difficult to follow and can be achieved with little time and effort. And, the payoff is huge. Not only will you be able to provide equal access to all your customers, but it’ll also make your website look great, and potentially even improve your searchability on Google.
Why is website accessibility important?
Website accessibility is incredibly important, especially if you own a business. If you don’t have an accessible website, customers with disabilities won’t be able to access your services. You could be alienating a lot of people purely by not bearing accessibility in mind.
It’s even more important if you have an online booking page. Online booking systems give people a lot more flexibility. This can be really helpful for people who have disabilities because they won’t need to travel and can book appointments quickly and easily from home. So, if you’re thinking about improving your site, make sure to consider booking page accessibility too.
How to make improve your booking page accessibility
There are three key things you should take away from this blog post: firstly – if you have an online booking page then accessibility should always be in mind. Secondly – following WCAG standards on any part of your site could benefit both business owners and their end-users who need accommodations such as large text or screen magnifiers.
Lastly, these changes don’t just apply when developing websites from scratch. Plenty of websites are inaccessible, but it’s never too late to fix them. A few changes could do the world of good to your customer base and your business.
So, here are 10 top tips for improving your booking page accessibility.
1. Add alt text to images
Alt-text is much more important than a lot of people think. It’s not just about good SEO (although that certainly does benefit). Its main purpose is website accessibility. Adding alt-text to images can help people with a screen reader understand what’s happening on the page.
For example, if you have a paragraph about your company’s history, and then there is an image of the founders shaking hands, adding alt-text to the image will help people who are visually impaired or using screen readings understand what the image shows.
he alt-text is what the screen reader will pick up, so try to make it as descriptive as possible. Ask yourself how you would describe the image to someone who cannot see it?
Keep in mind that not everyone has the same disability. Some people will be blind, some colorblind and others might have low visibility. You should also keep this in mind when deciding what images to use on your page. Plus, avoid using images that have text on them as this is difficult for screen readers to pick up on.
2. Add a voice booking feature to your booking page
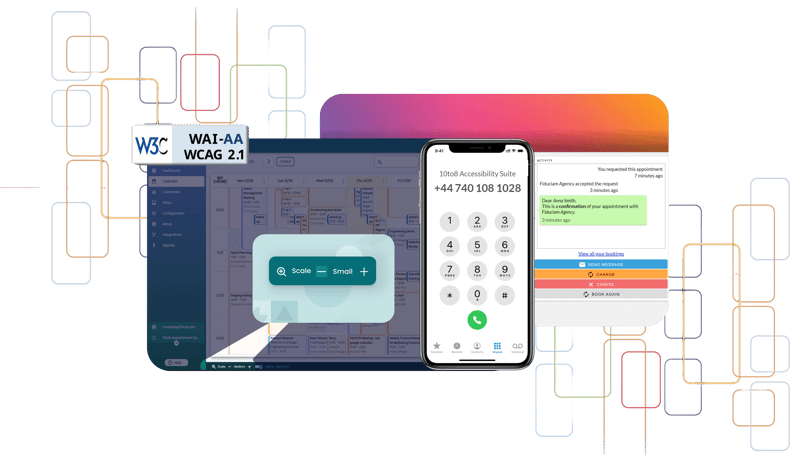
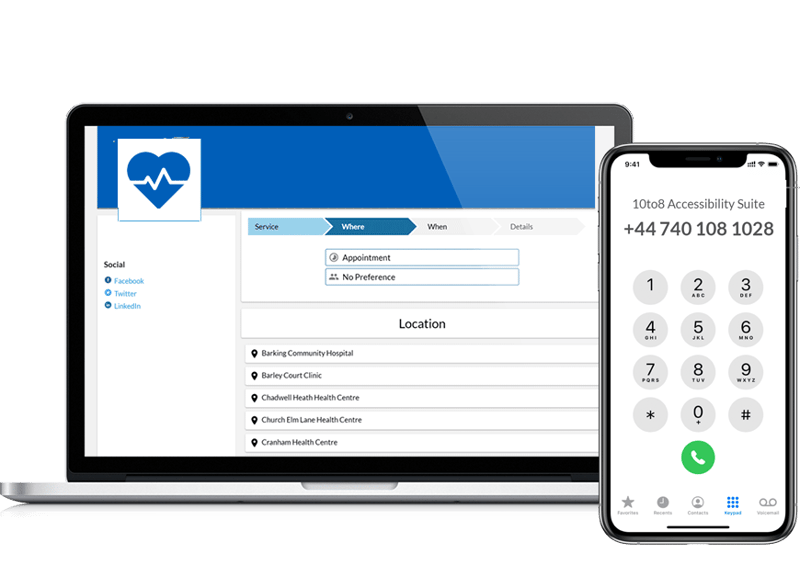
Allowing your customers and staff to book appointments using their voice is one of the best ways to improve your booking page accessibility. Voice booking features are available on very few appointment scheduling software, including 10to8 with our Accessibility Suite.

This feature allows people to dial a number and book appointments with you over the phone with an automated AI that will walk them through the entire process. Your clients have the convenience of online booking (not having to sit on hold with a receptionist or wait for your business’s open hours) except it can all be done offline via the phone.
Using 10to8’s Accessibility Suite will dramatically improve your website’s accessibility. People won’t need to rely on navigating the website at all or manually enter any details like email addresses or login information.
3. Make sure the text is accessible
Large fonts make it easier for everyone to see what’s going on on your booking page. Allowing someone to change the size of the font will not only make it more accessible for blind users but also those with low vision or even dyslexia.
A few other ways to make your text more accessible include using enough white space between sections of your booking page so that it doesn’t become a jumble of text. Also, avoid using too many acronyms, and be sure to explain at least once what they mean.
4. Be mindful of different colors
As well as different fonts, to ensure web accessibility, you also need to be aware of using different colors. Be mindful that some people can’t see certain colors and make sure to be aware of this when designing your booking page.
This is mainly true for those who are red-green colorblind as they cannot distinguish between reds from greens. But, also make sure to avoid putting similar colors together like blue and purple, as they can be hard for people to distinguish. If you’re using text in a different color, it should be easy to read and contrasting.
5. Make sure video and multimedia are accessible
Multimedia accessibility is very important. Things like videos, GIFs and other forms of multimedia can often cause problems for people with disabilities to interact with and view.
It’s a good idea to provide closed captioning, as well as descriptions and transcripts for all videos. Avoid using bright, flashing pictures or GIFs because this can trigger epilepsy or other photosensitive related conditions
Furthermore, don’t forget about audio accessibility. If your website has sound effects on its booking page then ensure that there’s accompanying text describing the sounds so deaf users know too. Also, if you’re using security measures like CAPTCHA, then make sure these also offer accessibility support.
6. Don’t use too many tables
Tables are great for visualizing data and interesting statistics but can cause a problem when it comes to website accessibility. If you are including tables on your site, it’s a good idea to minimize the number so that they don’t cause any issues for those with disabilities.
For instance, if there’s an extensive list of prices or details about different booking options on your website and this information is just all jumbled together without headings, paragraphs, or bullet points, then it can be difficult for screen reader users to understand.
However, if you do use a booking page with a voice booking feature – like the 10to8 Accessibility Suite – then, reading these services aloud will solve this issue.
7. Utilize ARIA roles
ARIA roles are another important component of website accessibility. ARIA stands for Accessible Rich Internet Applications. It’s used to make your dynamic content (i.e. videos, GIFs, or images) more accessible. It also defines how an element should be interpreted by screen readers, such as defining a heading role for headings or a data list for navigation menus.
The most common types of ARIA roles are:
- role=”heading” – used to identify a document’s headings.
- role=”progressbar” – used for creating dynamic progress bars that have content and an associated value (i.e. a media player with elapsed time).
- role=”button” – typically buttons, but can also be “menu items,” “checkbox items”, or other interactive controls.
- role=”navigation” – used for navigation items, such as links and menus.
- role=”presentation” – helps to identify content that is primarily presentational (i.e., not a document’s main content) or might be in the SVG namespace.
Using ARIA roles can help you improve your website and booking page accessibility. But there are some things to think about when implementing them:
- Use descriptions with each element so people who use screen readers know what an item does before they interact with it.
- Be mindful of how icons might represent different concepts depending on color thresholds and shapes. This could make interactive elements inaccessible by their design alone.
- Remember that ARIA is not a substitute for accessibility testing.
- Be mindful of how your page’s design might affect screen reader behavior and vice versa.
Content should always include these ARIA roles where appropriate to aid screen reader users. However, many of these changes are fairly technical and would require someone with access to source code and a knowledge of ARIA and HTML5 to implement the changes across your website.
8. Add keyboard navigation
Another important thing you need to think about is making sure key controls work when someone uses their keyboard rather than mouse commands only. Keyboard navigation includes things such as tabbing through links and keys and should be a natural part of your website navigation.
The ‘tab index’ attribute will allow you to control the order in which keyboard keys are used for navigating through webpage content. Users can press ‘tab’ on their keypad to jump from one link or text input box to another, rather than having to scroll all over the page.
9. Use the correct headers to structure content
Headers (or “H tags”) are an important part of any website, but they’re especially helpful to those who use assistive technology like screen readers.
By labeling sections or subsections in your site with headers, you’ll provide context for the user exploring your content. They’ll be able to skip around it and jump straight to the section they want – making it easier for them to navigate through your site efficiently.
10. Make sure forms are accessible
Most people include at least one type of form on their website. Whether this is a sign-up to newsletter form or a contact form, make sure all your forms use website accessibility. This includes making sure your email address is labeled and that you have included a clear call to action.
.png?width=800&name=contact-form(1).png)
Here are a few ways to make your forms more accessible:
- Label form fields, especially those used for collecting information like email addresses or phone numbers
- Provide instructions on how people should enter data into the form field with an asterisk (*) next to it
- Include text labels under all input fields in forms where possible
- Use color contrast (black font against a white background) so users can see what they are filling out easily.
- Be careful of using reds which would be difficult for those who are colorblind.
Overall...
Your website is your storefront and the way you present yourself to potential customers. If a customer can’t navigate through it, then they’ll never be able to book with you.
Website accessibility has been proven time and again as an important element in online usability. After reading this blog post, you should have a much better understanding of what accessibility is and why it’s important to your booking page. It’s not just that it makes good sense, but it’s morally right to make your booking page accessible for as many people as possible.
Now that we have shown how important it is for your business and what exactly it entails, hopefully, we hope the decision to implement booking page accessibility has become easier. Whether you are a small company looking to improve conversion rates or a larger corporation aiming at increased success with customer service initiatives, accessibility can be of great help in both cases. However, as mentioned before, there is no one-size-fits-all solution.
But, even if you’ve not considered this before, there’s no better time to start – try out 10to8’s Accessibility Suite today! If you want some expert advice on how best to implement this technology into your booking page, then get in contact with the team here who’d be happy to help.






Blog comments